在网页设计和开发中,padding和margin是两个非常重要的概念。它们分别用于控制元素的内部间距和外部间距,对于页面布局和美观度有着至关重要的作用。本文将详细介绍padding和margin的概念、用法和区别。

1. padding的概念
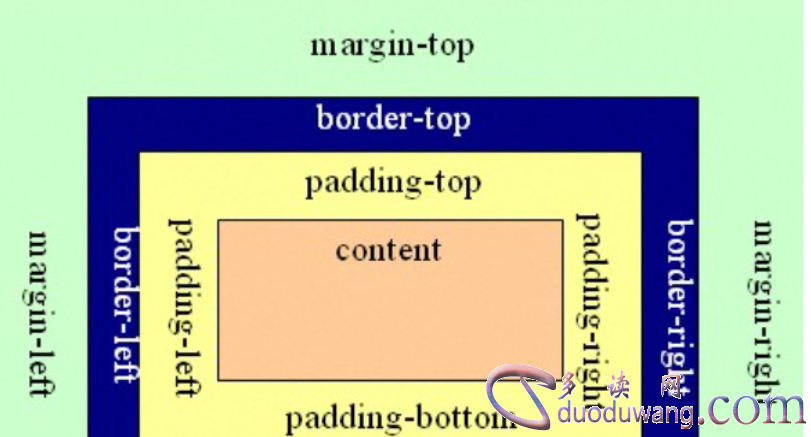
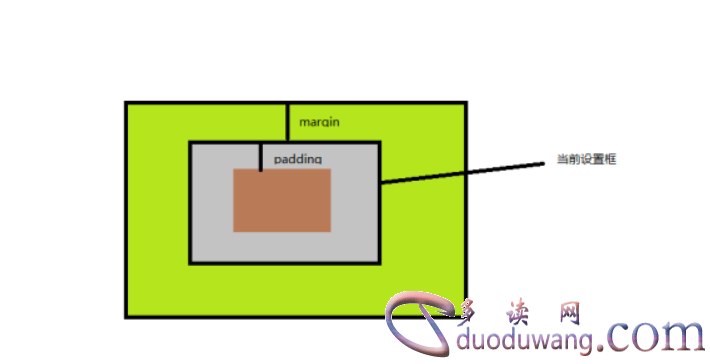
padding是指元素的内部间距,它指的是元素内容与边框之间的距离。通过设置padding可以调整元素内部内容与边框之间的距离,从而影响元素的大小和显示效果。padding通常用于调整元素内部的空白间距,使元素内容更加美观和易于阅读。
2. padding的用法
padding可以通过CSS样式表来设置,具体的语法格式为:
其中,top、right、bottom、left分别表示上、右、下、左四个方向的内边距值。也可以分别设置上下左右的内边距值:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
通过设置padding值,可以调整元素内部内容与边框之间的距离,从而改变元素的显示效果和布局形式。
3. margin的概念
margin是指元素的外部间距,它指的是元素与相邻元素之间的距离。通过设置margin可以调整元素与相邻元素之间的距离,从而影响整个页面的布局和排版效果。margin通常用于控制元素之间的空白间距,使页面布局更加美观和有序。

4. margin的用法
margin可以通过CSS样式表来设置,具体的语法格式与padding相似:
margin: top right bottom left;
同样,也可以分别设置上下左右的外边距值:
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
通过设置margin值,可以调整元素与相邻元素之间的距禞,从而改变整个页面的布局形式和外观效果。
5. padding与margin的区别
padding和margin都是用于调整元素的间距,但二者有着不同的作用和效果。padding是指元素内部的间距,用于控制元素的内容与边框之间的距禞,而margin是指元素外部的间距,用于控制元素与相邻元素之间的距禞。padding影响的是元素内部内容的显示效果,而margin影响的是元素与整个页面布局的图形。
在网页设计和开发中,合理的使用padding和margin能够有效调整页面布局和显示效果,使页面内容更加美观和有序。通过灵活运用padding和margin,可以创造出丰富多样的页面样式,提升用户体验和页面品质。因此,掌握padding和margin的用法和原理对于网页设计和开发者来说是非常重要的。